「かき揚げ事件」発生
先日当社のフロントエンジニアが、立ち食いそば店で食券を買い間違えて、「白だし豚しゃぶそばとかき揚げそばの2杯のそば(しかも大盛り!)を食べる羽目になった」という事件が発生しました。
本人は豚しゃぶそばにかき揚げをトッピングしたかったのに、トッピングのかき揚げと思って押したボタンがかき揚げそばだった、ということです。
急いでいるから立ち食いそば店を選択し、それでもお腹はすいているので大盛りを選んだ結果、熱々かつ大盛りのそばを2杯食べなくてはならず、午後の業務パフォーマンスに大きなマイナスインパクトを与えた事件でした。
現場検証
一般的には凡ミスとして笑って済ませるレベルの話です。しかし正確無比なコーディングを行うフロントエンジニアが、そんなミスを犯すことには違和感があります。また、UXの事件として示唆に富む構造を含んでいるため、編集部をあげて調査を行いました。(決して暇なわけではありません)
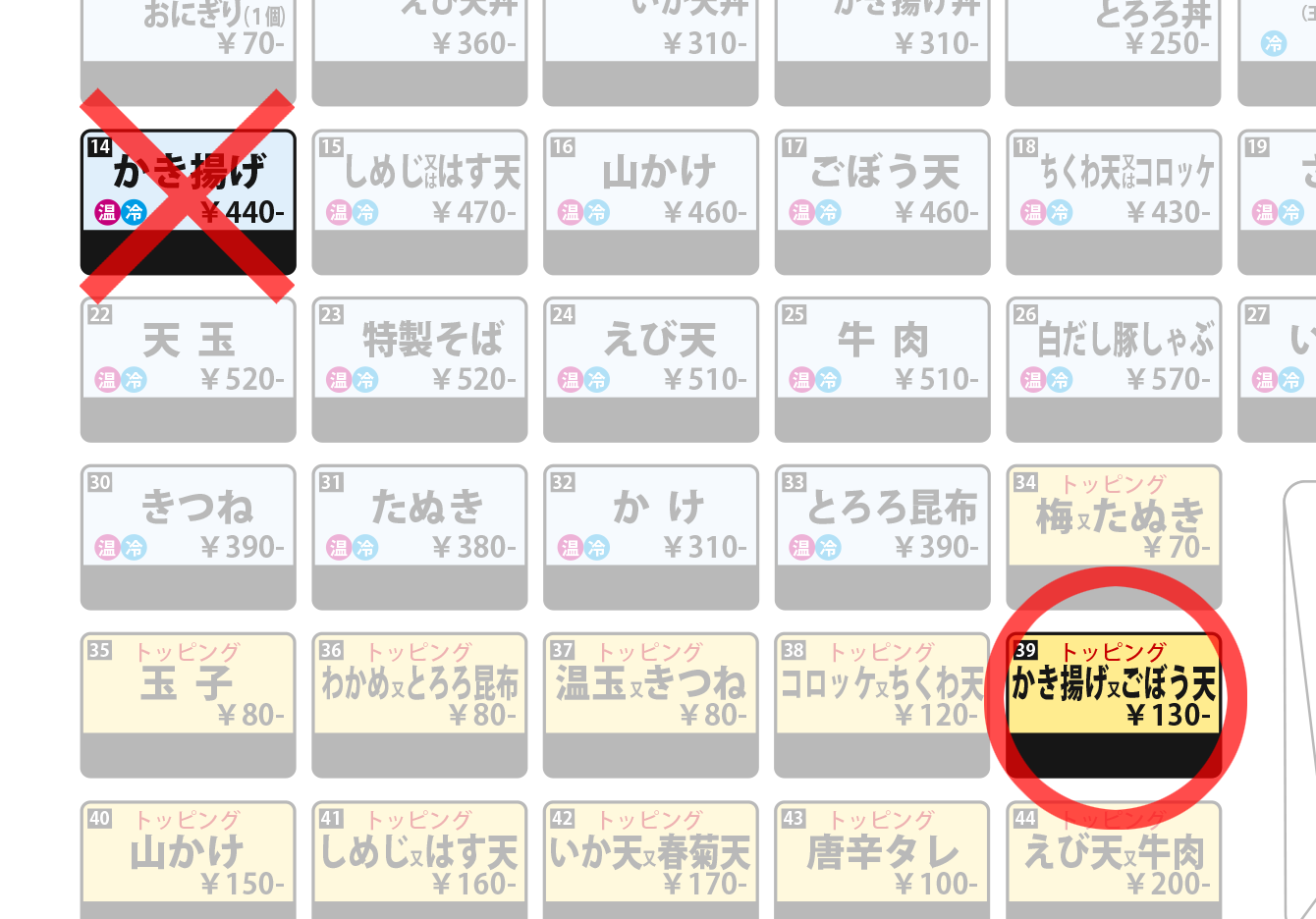
券売機の再現イラストはこちら
券売機を写真に撮るのは流石にアレなので、記憶とネット調査をもとに書き起こしたので一部曖昧ですがこんな感じです。

ボタンのラベルに「うどん・そば」の文字がない
つまり「かき揚げそば」の食券を買ったというのは便宜上で、「かき揚げ」とだけ書かれたボタンを押したのが事実。

トッピングの場合は「トッピング かき揚げ 又 ごぼう天」というラベル
結果的にボタンラベルの文字数が多く文字が小さくなり、見つけにくいことになっていた。トッピングのボタンは下の方に色違いでグルーピングされていた。
