UXの事件は現場で起きている〜令和元年のかき揚げ事件〜(3/3)

メンタルモデルとカテゴリ分け
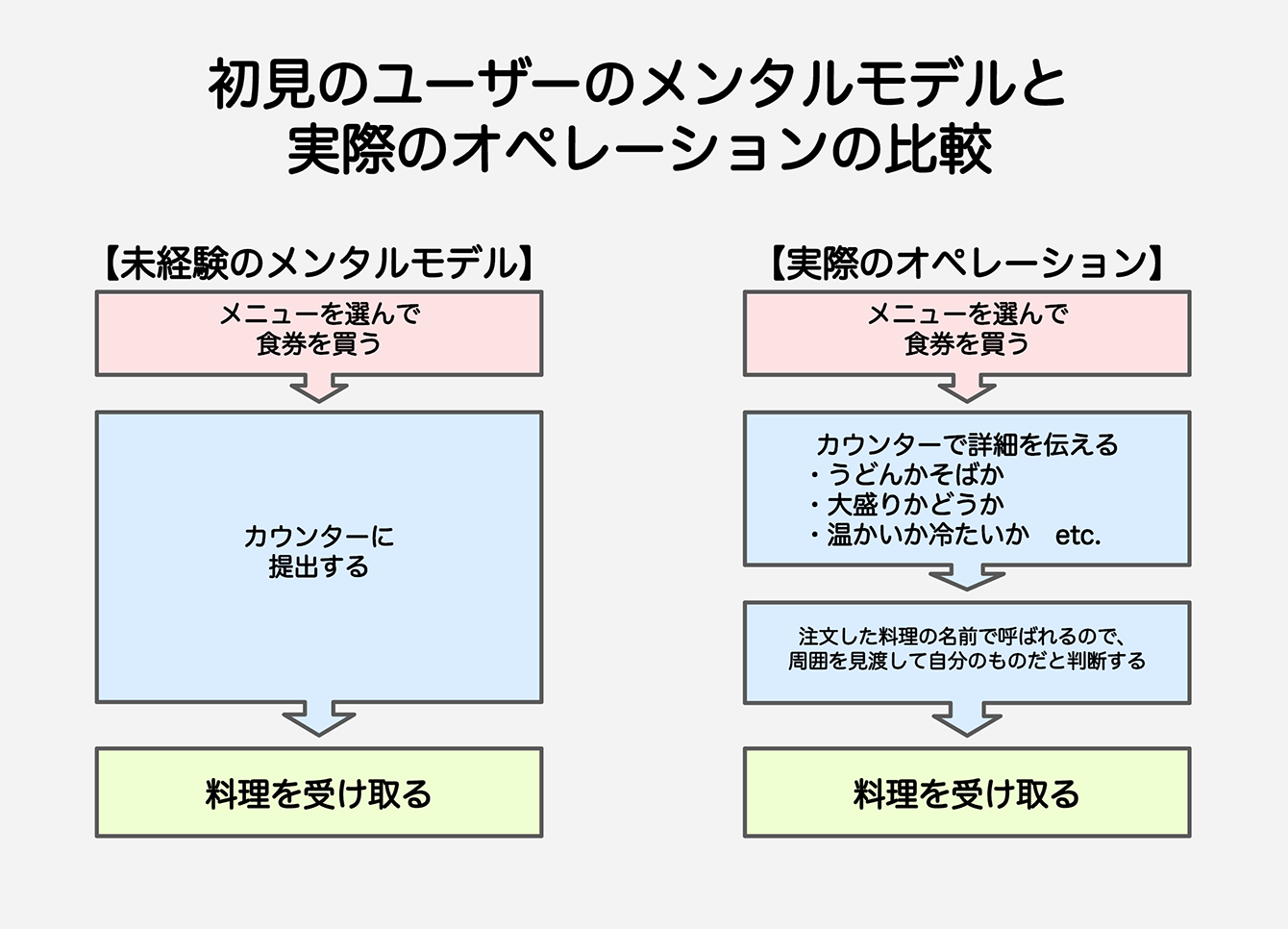
しかしながら、立ち食いそば店といえどもメニューの構成は複雑で、
- そばか、うどんか
- 温かい汁か、冷たい汁か
- つけ汁だけ温かいか、冷たいか
- 普通盛りか、大盛りか
- トッピングは載せて良いか、別盛りか
- たまごは、生か、ゆで玉子か、温泉玉子か
といった分岐が存在します。さらにそのお店には「持ち帰り」もあり、ロジックとしてはそれも分岐になりえます。
これを、料金が同じメニューは同じ食券にまとめ、分岐の部分を店内の対話によってまかなっています。
対話による分岐プロセスが前提条件(メンタルモデル)として共通理解できていないと、食券を正確に購入することはおろかカウンターでの対話でオロオロしてしまします。

実際にはこの対話のオペレーションをを正確にこなすために、お店のスタッフの方にも相当な熟練度が要求される気がします。
一方で、そのメンタルモデルの共有やスタッフの熟練をアテにせず、全ての分岐をユーザーの選択に委ねると、探しやすくするつもりが余計にわかりにくくなくなってしまいます。
この辺りは、メニューのカテゴリ分け(グルーピング)の括り方にも影響があります。
「秋の味覚 舞茸とごぼうのかき揚げ天そば」は、「季節のメニュー」の中にあるということを「温かいおそば」のカテゴリ内を徘徊しているユーザーに想像できるでしょうか?
カテゴリの分類法についてはこちらの記事もご参照ください。
アフォーダンスに潜む罠
UXのクオリティを左右するUI設計やデザインにおいて「アフォーダンス」という言葉を耳にしたことがあるかもしれません。ぴったりくる日本語がないので、ざっくりと「わかりやすさ」ぐらいのイメージで捉えている方もいるかもしれません。
デザインの世界における「アフォーダンス」に関して言えば、ドアの取っ手の形や、操作するレバーの形などが操作者に与える意味を示すという使い方が主流(D・ノーマンによる)です。(詳しくはこちらをご覧ください:Wikipedia「アフォーダンス」)
そして、そのアフォーダンスの作用はどうしても「常識」に依拠せざるを得ないため、「かき揚げ(温/冷)」という文字以外の情報がないボタンから「これはトッピングのかき揚げ単品のことではない」という認識を得なくてはならないのです。
しかもその「常識」の正体は、かのアインシュタイン博士によれば「常識とは、18歳までに身に付けた偏見のコレクションである。(Common sense is the collection of prejudices acquired by age eighteen.)」とのこと
そういうわけで、自分の常識ではなく、想定されるユーザーの常識を想定し、あるいはテストを行って観察したり、根掘り葉掘り話を聞くインタビューが、UXの事件を起こさないためにも有効な設計のプロセスになるのです。
今回のUXの事件はいわゆる「初見殺し」と「意図せぬ情報の隠蔽」という2つの性格を併せ持っています。たかが券売機されど券売機。そこには多くのWebサイトにも共通する問題を内在していたのでした。









 そもそもWAFってなんだっけ?オレオレ詐欺に学ぶWAFの役割
そもそもWAFってなんだっけ?オレオレ詐欺に学ぶWAFの役割 リニューアルでは検討漏れに御用心!事前にじっくり考えたい問い合わせの処理体制
リニューアルでは検討漏れに御用心!事前にじっくり考えたい問い合わせの処理体制 Webサイトへの集客も愚直に「ユーザー中心」のまとめ5選
Webサイトへの集客も愚直に「ユーザー中心」のまとめ5選 【新任Web担向け】自社サイトの簡単チェック〜セルフ診断シートVer.2
【新任Web担向け】自社サイトの簡単チェック〜セルフ診断シートVer.2 OODAループでWeb担当者の業務改善のすすめ(キャンプ篇)
OODAループでWeb担当者の業務改善のすすめ(キャンプ篇)