2. コンテンツを作り手目線からユーザー中心設計へ
先ほどの「印刷物寄せ集めモデル」にも比肩する、典型的な問題の「原因」として「作り手目線」の表現が挙げられます。
一方的なセールス文言の羅列だったり、社内でしか通用しない専門用語の多用、誰向けの情報かわからないものが得意げに掲示されていたりなど、ユーザーがすんなり理解できるコミュニケーションになっていないことがあります。
たとえば、
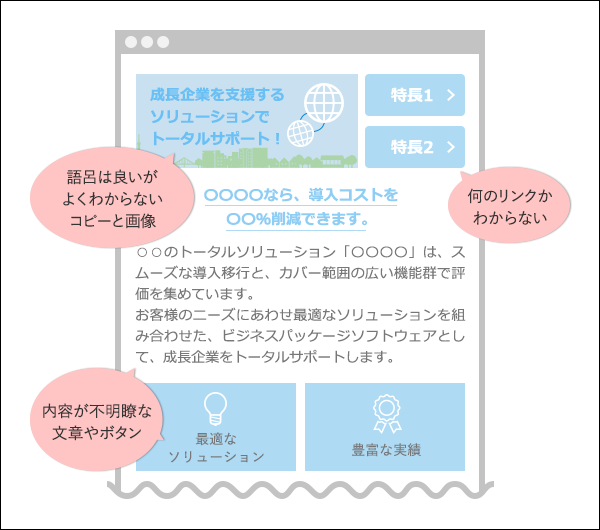
- 何をするのか分からないけど語呂はいいキャッチコピー
- リンク先の内容が予想できないナビゲーション
- 何回読んでも何のことを言っているのかわからない図や解説
などが見つかった場合は要注意です。御社を見たことも聞いたこともない、社名の読み方すら知らない、だけどビジネスする気満々のユーザーが御社のサイトを訪れて、営業窓口となる連絡先にたどり着くことはできるでしょうか?たどり着けないのだとすると、それは「作り手目線」の表現になっている可能性があります。

きちんとユーザーにメッセージを届けるには、“前提知識ゼロ”であるようなユーザーの視点でコミュニケーションを設計する必要があります。
そのためには、まずターゲットとなるユーザーを明確に定義し、具体的な行動シナリオを作って進めていく方法があります。
コミュニケーション設計の進め方については、こちらの記事も参考にしてください。
コミュニケーションの設計は、Webサイトの表層のデザインや、ナビゲーションの構造、あるいはサイト全体の情報設計の土台となるため、「リニューアルでWebサイトを良くする」カギの一つであることは間違いありません。
