「社内でWebをリニューアルする際、企画の骨子となる構成について」という記事の中でご紹介した6つの構成要素について、特に重要と思われる「自社の課題」と「リニューアルの目的」について詳しく取り上げます。
今回は「自社の課題」についての考察です。
Webサイトのリニューアル企画を進める上で、解決すべき課題が数多くあり、どれも重要に思えることがよくあると思います。
だからといってすべて対応するわけにもいかず、優先順位をつけるにしてもなかなか難しい…
そんなときは「Webサイトのあるべき姿」と現状とを議論することから始めてみましょう。
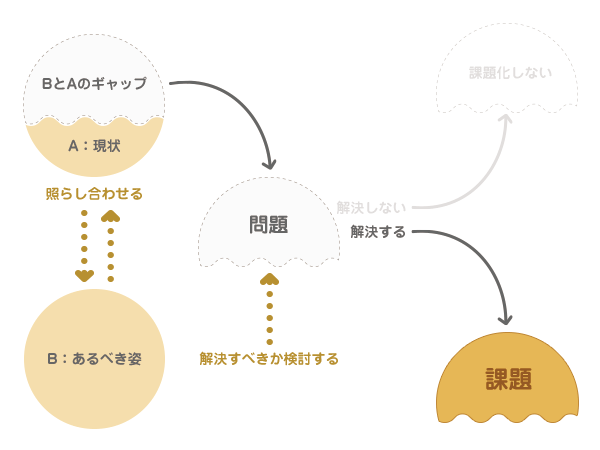
課題化のプロセス
まずは課題化するまでのプロセスについて簡単に図式化してみました。

課題化についての詳しい解説はビジネス書などにおまかせするとして、ポイントは「 A:現状(起きている事象)」と「B:本来あるべき姿」のギャップを埋める必要があるかどうかの見極めにあります。
ここではWebリニューアルの課題としてよくある「スマートフォン対応」を例に考えてみます。
課題として挙げたくなるケースにおいて起きている事象(A)は
- スマートフォンで表示した際に、字が小さすぎて拡大しないと読めない
- 画像が多く使われており、読み込みに時間がかかる
といったことになるかと思います。
そして本来あるべき姿(B)としては
- スマートフォン向けに適正なフォントサイズで美しくレイアウトされ、読みやすい
- 読み込みにかかる時間が短く、ストレスを感じない
となるでしょうか。
(A)と(B)の間には明らかなギャップがありますので、ここには問題が存在しています。
次のプロセスとして、そのギャップを埋めるべきか、解決すべき問題かを見極めます。
その問題が具体的にどのような不利益をもたらしているか、検討してみましょう。
例えばスマートフォンユーザーのアクセス比率が増加している、という客観的なデータがあれば、その問題によって多くのユーザーがスマートフォンで読みにくい、ストレスがたまるといった不利益を被っていると想定できます。
よってここでは
- スマートフォンユーザーが感じている使い勝手の悪さや閲覧時にかかるストレスを解消する
ことを課題化するべきでしょう。
もちろん、スマートフォンユーザーの比率が多くないというデータがあれば、不利益はあるもののそれほど急務ではない、コストに見合わないということで課題化しないという選択もあり得ます。
右へ倣えで「スマートフォン対応」する必要はない、ということですね。
あるべき姿をとらえる
Webサイトの「あるべき姿」については、
- 自社の独自資源(コアコンピタンス)や事業ドメインが正しいメッセージとしてコンテンツ化されているか
- そのコンテンツはユーザーにとって有益か
という視点でとらえると良いでしょう。
先に挙げたスマートフォン対応について、あるべき姿をもう少し踏み込んでみると
- スマートフォンという多くのユーザーが使用するデバイスにおいて、自社のコアコンピタンスや事業ドメインが正しくメッセージとして表現されている状態
と言い換えることができます。
このようなプロセスで目の前に起きている事象を一つ一つ整理していくことで、コストに見合わないものや瑣末で課題として取り扱うほどでもないものを精査することができ、本当に解決しなければいけない問題があぶり出されてくるものです。
次回は「Webリニューアルの目的」について考えてみます。
こちらの記事もご参照ください
ダウンロードフォーム:Webリニューアル企画書のテンプレート
以下のフォームから送信後、ダウンロードURLをご案内します。


