「スッ」
「スルスルっ」
「パカッ」
いずれもスマートフォンでボタンをタップした時に発生した演出を オノマトペ (※)で表現したものですが、動作も異なれば実装の目的も異なります。
特にスマートフォンの画面をデザインしている工程では、演出方法も豊かなのでいろいろな表現が出てきて混乱することもあります。
この記事では オノマトペ で表現されがちな画面効果やUIの機能について、その名称を解説します。
※擬態語・擬音語・擬声語のこと。手塚治虫のマンガの中で「シーン」という静かな様子を表現したものが有名です。オノマトペ自体は日本では万葉集の時代から存在が確認されています。
「シュッと」なんでも使える万能調味料のような表現
社内のディレクターたちにヒアリングをしたところ、一番多く聞くオノマトペがこの「シュッと」でした。
会話の流れや文脈の中で出てくればだいたい想像はつきますが、タップ(クリック)に伴う演出もあればカルーセルなどの動きを表現するケースもあります。
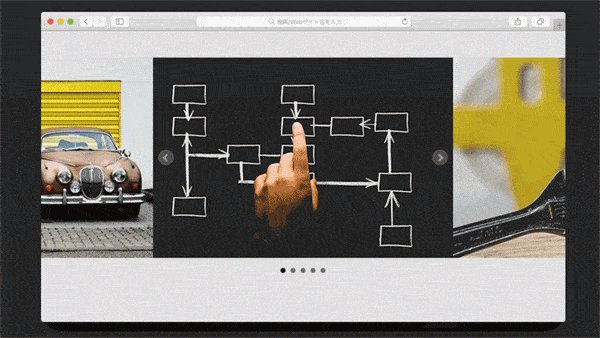
カルーセル

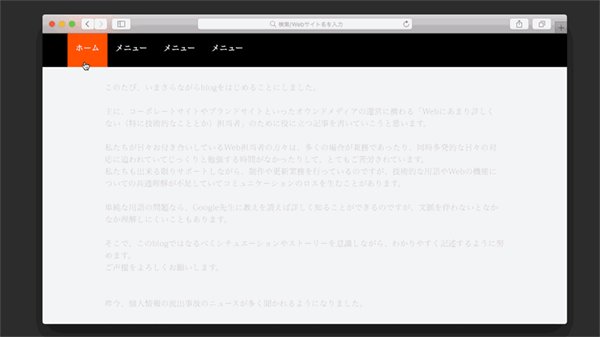
ドロワーメニュー

ツールチップ

「ビローン」「ピロピロ」系
何かしらのオブジェクトが画面内に現れる時の様子を表現するときのよく使われる表現です。
他にも、「にゅ〜」「ぬるっと」など、ナ行のヌメヌメ感を伴うこともあります。
アニメーションのスピードが遅めの時にナ行にシフトする傾向があるようです。
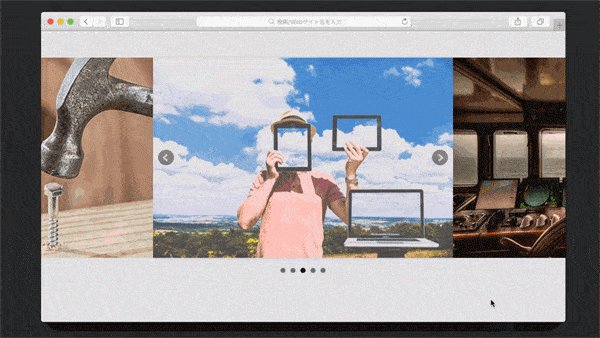
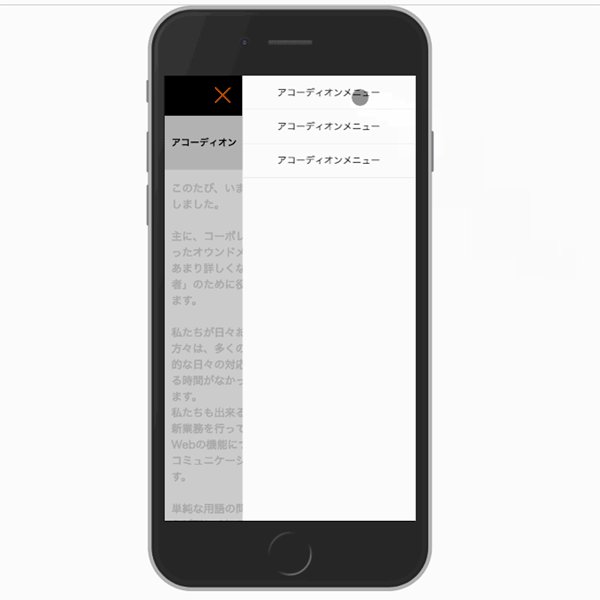
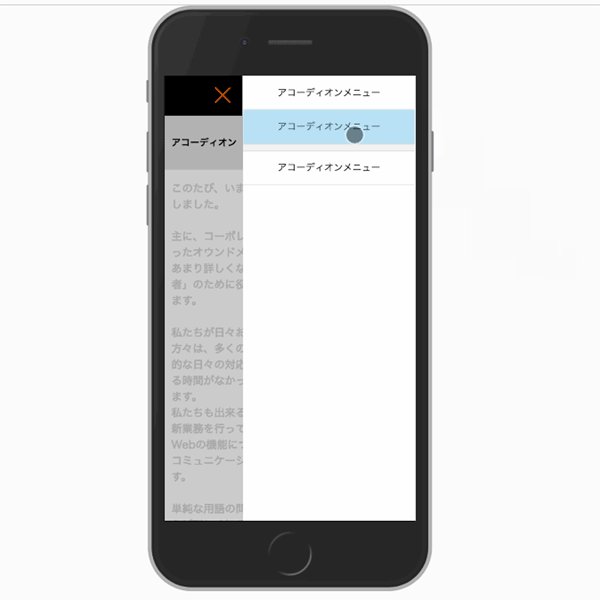
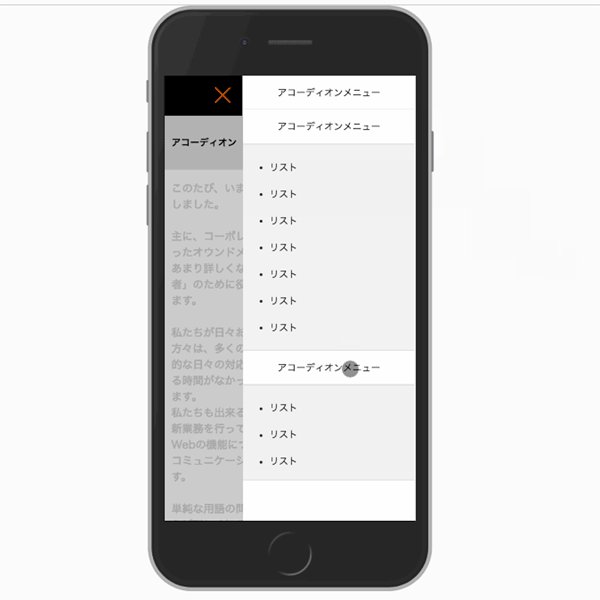
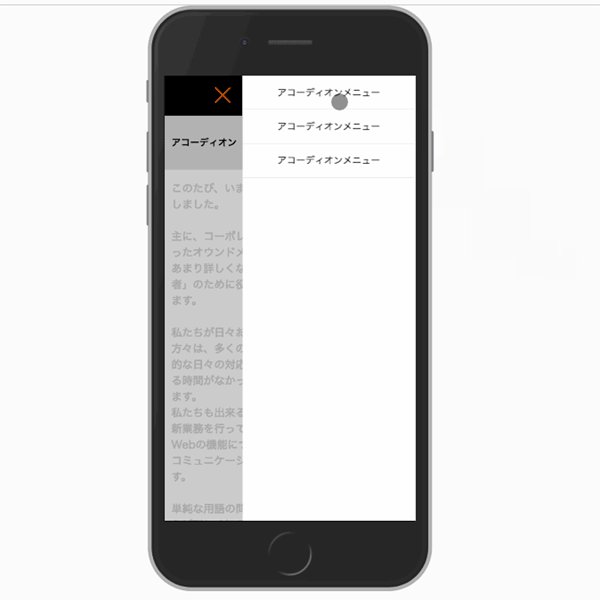
アコーディオン

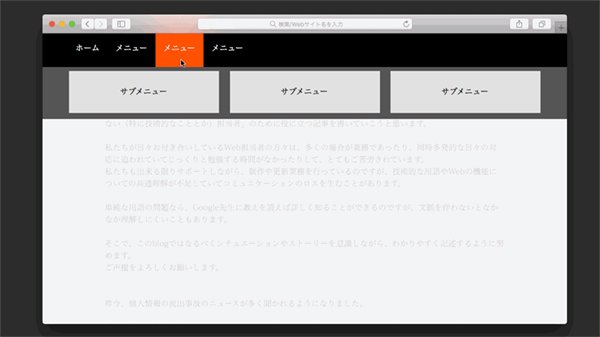
メガメニュー

「ポチッと」「ピッと」ボタン系のアクション
ボタンを押す(クリック/タップ)行為は自然と音で表現したくなります。
「ポチる」という言葉もスラングではなく、「ネットで商品を購入する/カートへ入れる」意味として市民権を得てきた印象です。
単なるクリック/タップだけでなく、マウスオーバーやアクティブ(クリック/タップが感知され、画面遷移などの次の動作が始まった状態)など機能や状態を伝えるための演出も重要です。
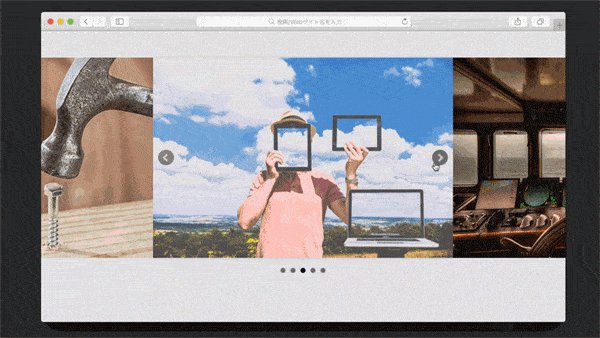
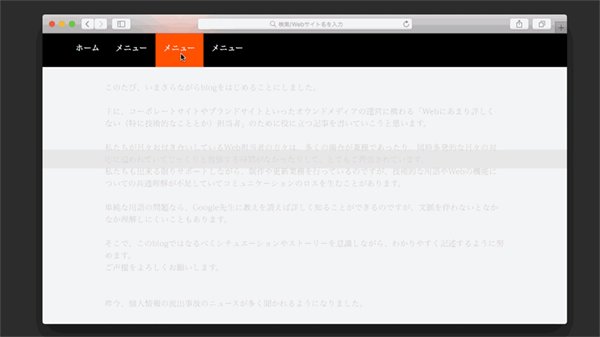
マウスオーバー

スマートフォンやタブレットなどのタッチデバイスでは「マウス」がないので、実装には注意が必要です。
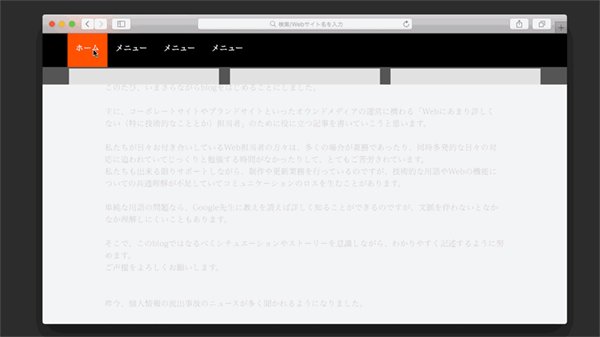
アクティブ

スクロールを伴う時は「シュンッ」「シュッ、シュシュシュ!」「ホワッと、ふわっと、ほんわりと」
打ち合わせの場で空を切る手のジェスチャーと、本人の真剣さ(割と真顔)が印象に残ってしまうことも多いこれらの表現は、スクロール(あるいはスクロールに伴って演出される)アニメーションを指していることがほとんどです。
スクロールに伴う演出はコンテンツリッチな印象もあり、ユーザー体験価値を向上させる効果が期待されます。
※あまりくどいとリピートユーザーに敬遠されるのでほどほどに。
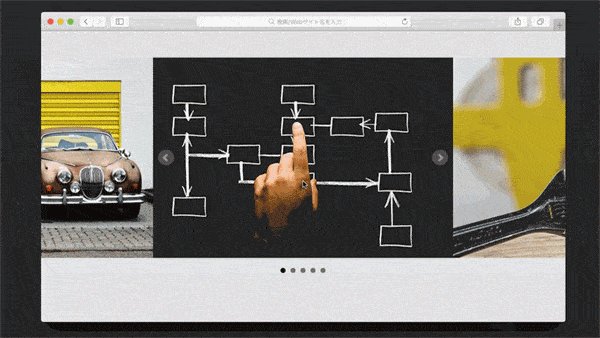
スムーズスクロール

スクロールエフェクト(下からふわってなるあれ)

実は大事な用語の管理〜プロジェクトのコミュニケーション効率化のキモ
プロジェクトの関係者の中で、コミュニケーションの精度や効率を高めるためには用語の管理が重要です。
別に正しい名前が絶対に必要なわけではなく、言葉を使って共通の対象を指し示すことができればよいのです。
とはいえ、専門的な事柄のほとんどは用語(名称)があります。
(その多くは一般には普及していませんが)
専門家は職業柄、AとA’の違いを明確にするためにその名称を用いて説明しますが、用語を知らなければそもそも対象としている動作や演出が何か理解することもできません。
なので、わからないときは「オノマトペ」で素直に聞いてしまいましょう。
専門家はわかるように説明できて当然ですし、後からプロジェクトに参加してくるメンバーのためにも、再利用可能な用語として再定義しておけば後々のコミュニケーション効率を高めることにつながります。
アニメーションに代表されるUIの演出は、ただ目立たせたり印象に残すためだけに実装する訳ではありません。
使い方を示唆する、あるいは対象物との関係を示すなどユーザーの手助けとなる機能を提供することが本来の目的です。
コミュニケーションロスを軽減し、演出の工夫や検証ための時間へ充てるためにも用語の管理がキモとなるのです。
