PERT図を使って効率化
失敗が許されないクッキングパパならではの慎重な手順ですが、料理に慣れている人あればパッと見て時間の無駄がいたるところにあることに気づくはずです。
この無駄な部分を視覚化して効率的にプロジェクトを進めるために用いるのがPERT図。
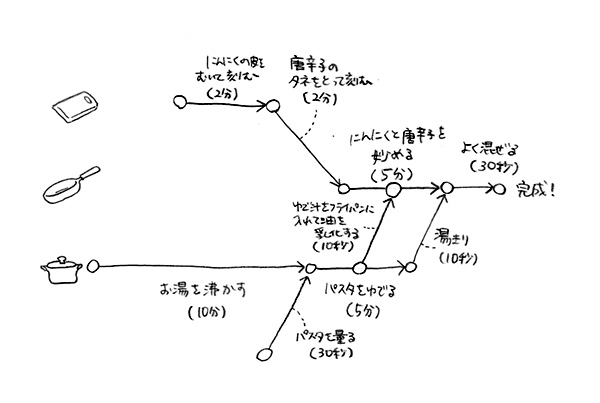
弊社敏腕ディレクターがPERT図を駆使して効率化を試みました。

いかがでしょうか?
各工程の前後・並走・合流といった依存関係が一目でわかるようになりました。
この工程に沿って進めると作業時間は16分40秒、お湯を沸かす時間が全工程の半分以上を占めているのがわかります。
タスクの依存関係を整理する
Webサイトリニューアルのようなプロジェクトでは細かく分解するとタスクの数が数百にも及ぶことがあります。
この管理に使われるのがガントチャートやWBSとなるわけですが、タスクの把握や事前のリソース配分には適している反面、
- タスクAが終わらないとタスクBは着手できない
- タスクCを進めている間にタスクD・E・Fは並行して進めることができる
といったタスク同士の依存関係の把握には向いていません。
こうした依存関係の整理するための手法がPERT図であり、特に時間効率が重要なプロジェクトにおいて効果を発揮します。
プロジェクト前であれば手順や段取りの整理をすることで効率化のアイデアに、プロジェクトの過程であればボトルネックとなっているタスクや予定より早く進んでいるタスク(=余っているリソース)などを見つけることでスケジュールやリソースの調整にも役立てることができます。
ちなみにPERT図の開始から終了を繋いだ線の中で最も長くなるものが「クリティカル・パス」で、プロジェクト完了までに最短時間(距離)に相当します。
おまけ
さて、先のPERT図に倣って弊社期待の新人エンジニアが作ったペペロンチーノがこちら!

美味しそうに仕上がりました!(味は想像にお任せします。)
…と冗談はさておき、自称クッキングパパレベルの調理者が、最初にニンニクの皮を剥き始める感じはよくあることです。
印象の強いことや分かりやすいことからついつい着手してしまいがちですが、最初の一歩で間違えたことで想定以上にリカバリーコストがかかることもあります。
作業手順や段取りについては、よく考えてから行動したいものですね。
