ユーザーエクスペリエンスを階層構造として捉える
ここ10年の間に、ユーザーエクスペリエンス(UX)についてはさまざまな解釈に基づく構造図が開発されてきました。
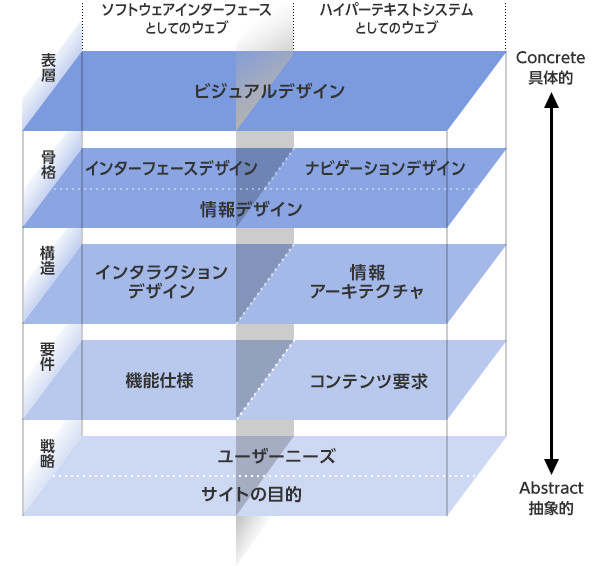
それぞれの局面に最適化されたもので優れた図版は多数ありますが、本書に記載されている5段階の階層で示されたモデル(5 Planes Model)はユーザーエクスペリエンスの構造をわかりやすく図式化したモデルとして、長くWebデザイナーやエンジニアに影響を与えてきました。
(弊社ディレクターが昨年参加したセミナーでも紹介されていたそうです。)

(本書P47より、一部改変)
注目すべきは、図版の時系列とWebサイトの構築プロセスが合致するところです。
※英文ですが、元となった図版では時系列(Conception → Completion)も記載されています。
階層構造にならった構築プロセス
さすがに15年以上前に作られたものだけあって今のWeb制作にマッチしない点もありますが、抽象的概念(コンセプト)から具現化(完成)へ至るプロセスは現在でも大きく変わることはありません。
では実際の構築プロセスを本構造図に照らし合わせてみます。
1.戦略(ユーザーニーズ/サイトの目的)
企画提案からプロジェクトの企画・コンセプト策定など、プロジェクトのキックオフから実施計画(特にスコープの決定)までのフェーズに相当します。
これから先のフェーズで「そもそも論」が展開されないためにも、ユーザーニーズを把握しビジネスレベルからサイトの目的を明確化することが重要です。
2.要件(コンテンツ要求/機能要件)
ユーザーニーズとサイトの目的が明確になると、その要件を満たすためのコンテンツや必要な機能が浮かび上がってきます。
いわゆる要件定義にあたるフェーズです。
3.構造(インフォメーション・アーキテクチャ/インタラクション・デザイン)
4.骨格(インフォメーション・デザイン/ナビゲーション・デザイン/インターフェイス・デザイン)
この2つの階層はサイトの<設計>にあたるフェーズです。
サイトマップや機能設計書・ワイヤーフレームといった中間成果物を通じて実装に向けた合意形成を重ねつつ、具現化に向けて必要な要件を詰めていきます。
5.表層(視覚的デザイン)
ここまで積み重ねてようやく、視覚的要素(カラーリング・コントラスト・均一性・一貫性・タイポグラフィー)を伴った完成予想図として具現化された姿があらわとなります。